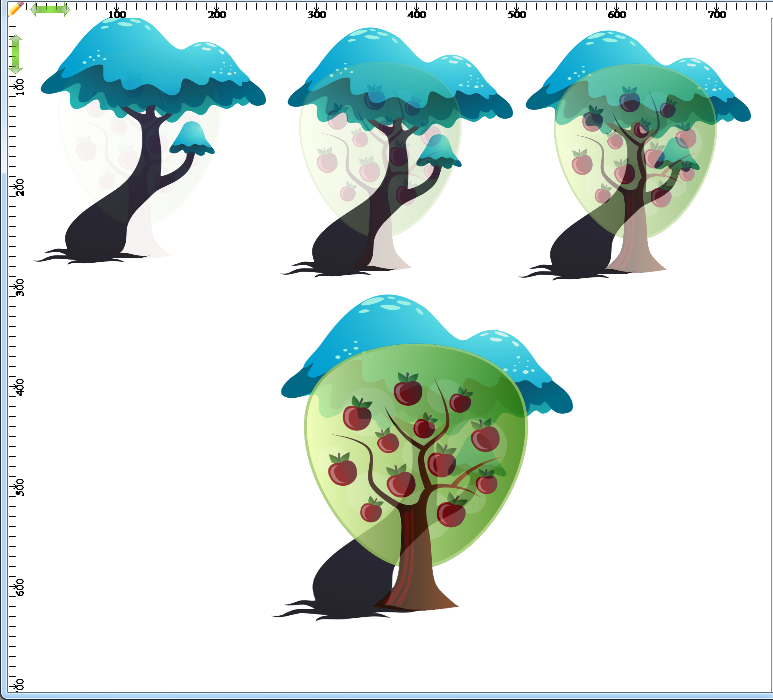
Scratchpad For Images is a program which allows you to quickly and easily create more detailed images made of other images. The program was designed to allow rapid manipulation of images.
It does this in a variety of ways and you can even use text associated to images.
The canvas size can be adjusted easily giving a lot of space for your detailed image.
Because it allows fast and easy manipulation of images, it can also be used as a tool to quickly create initial designs for projects of any kind including software applications and websites.
The entire canvas containing the images can be saved as an XML file or as a PNG image to preserve transparency.

Here is what you can do with Scratchpad For Images:
 The program was designed to allow rapid manipulation of images.
The program was designed to allow rapid manipulation of images.
 Create more detailed images quickly and easily.
Create more detailed images quickly and easily.
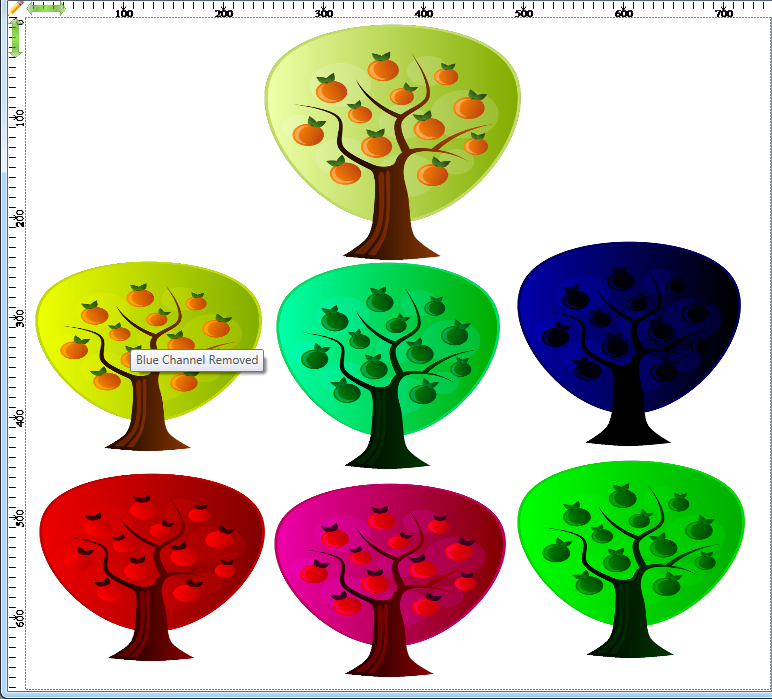
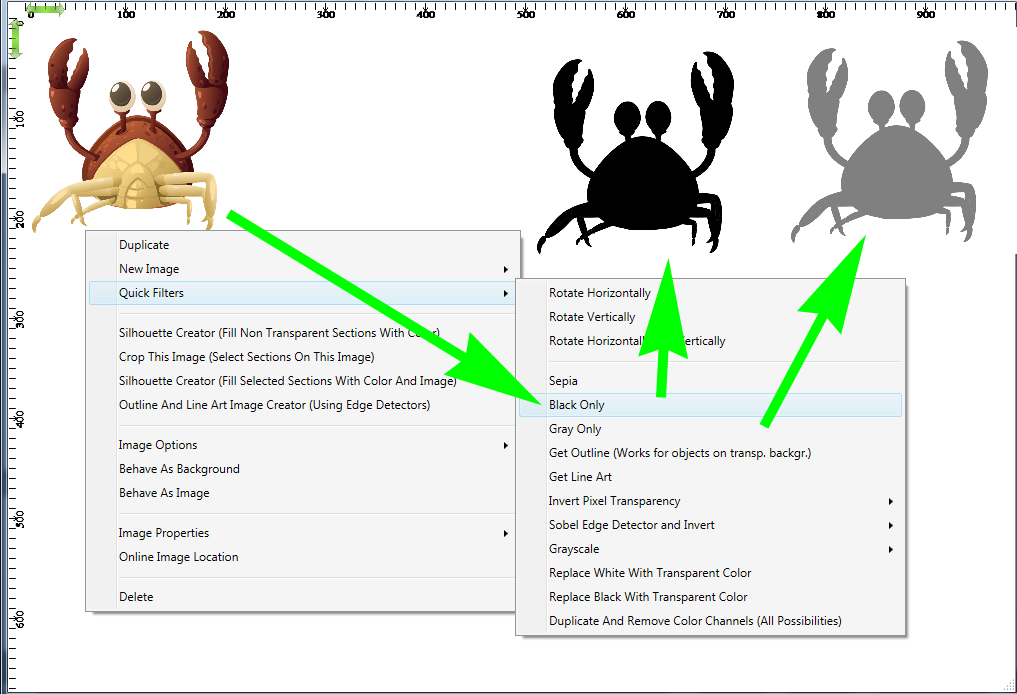
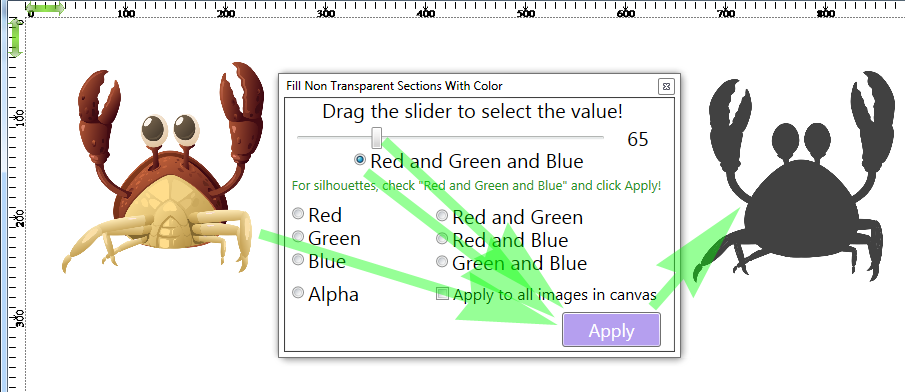
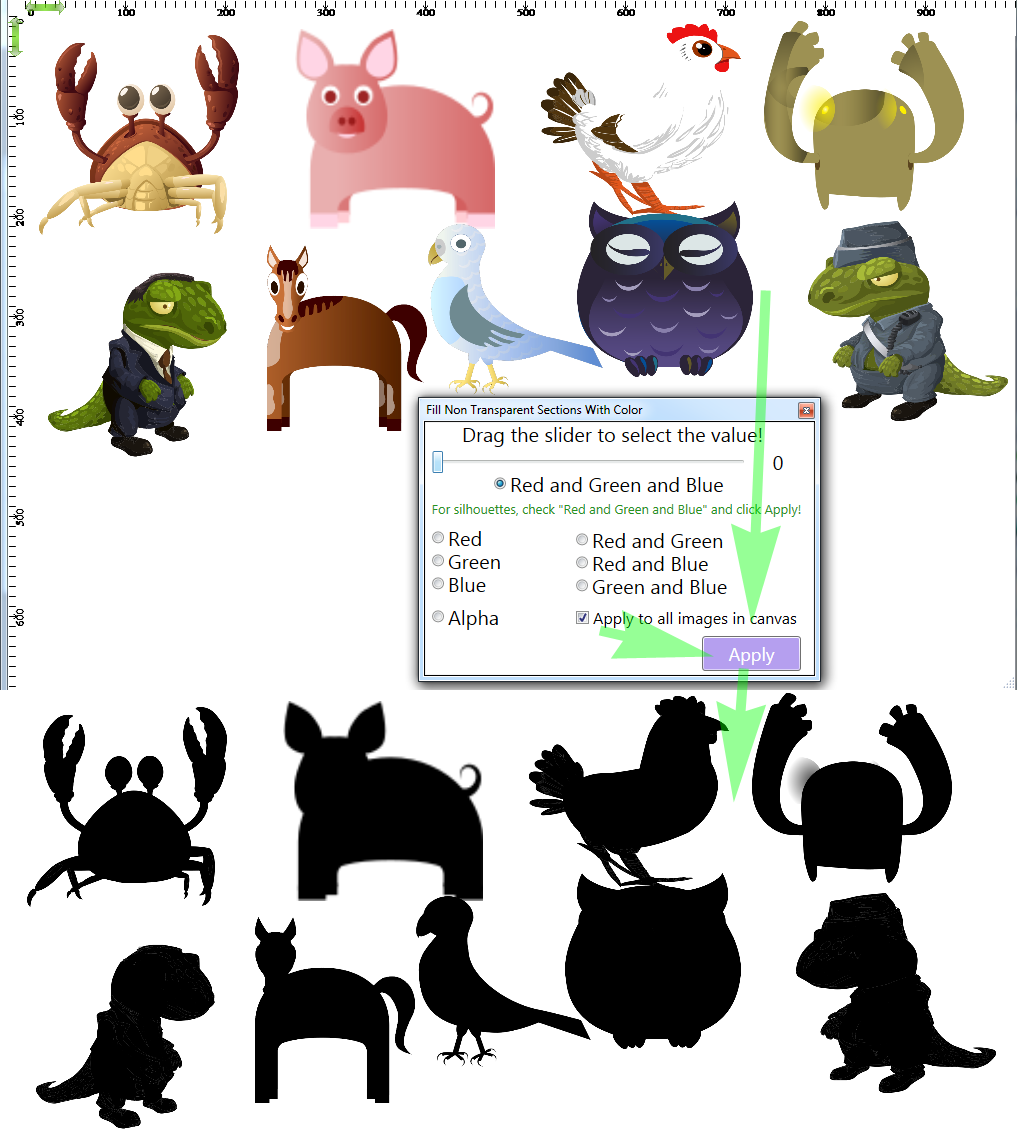
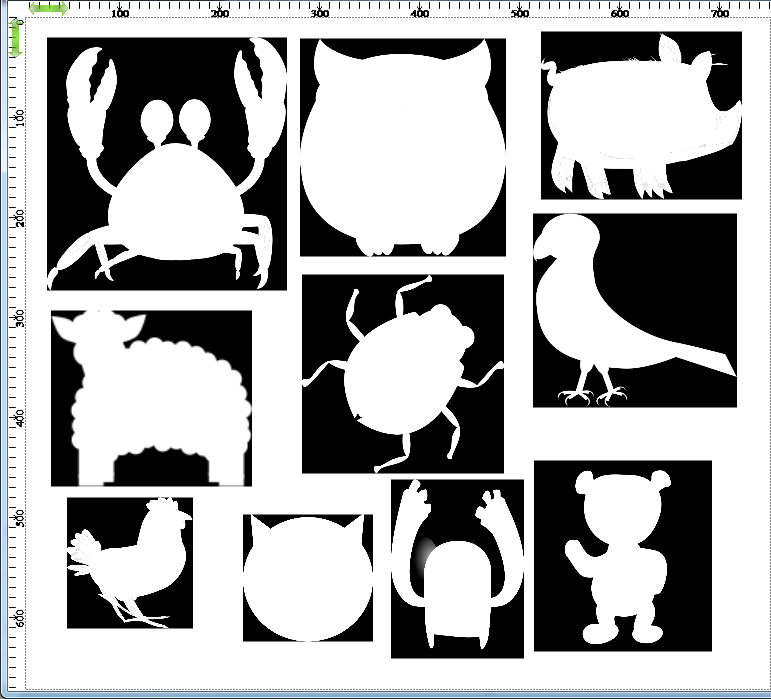
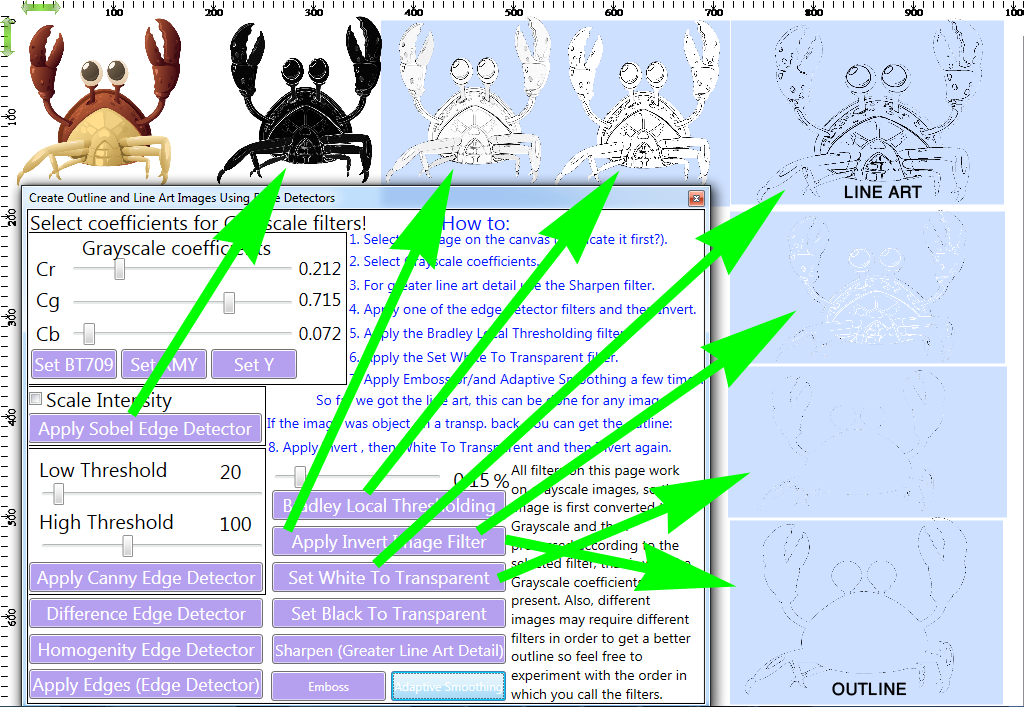
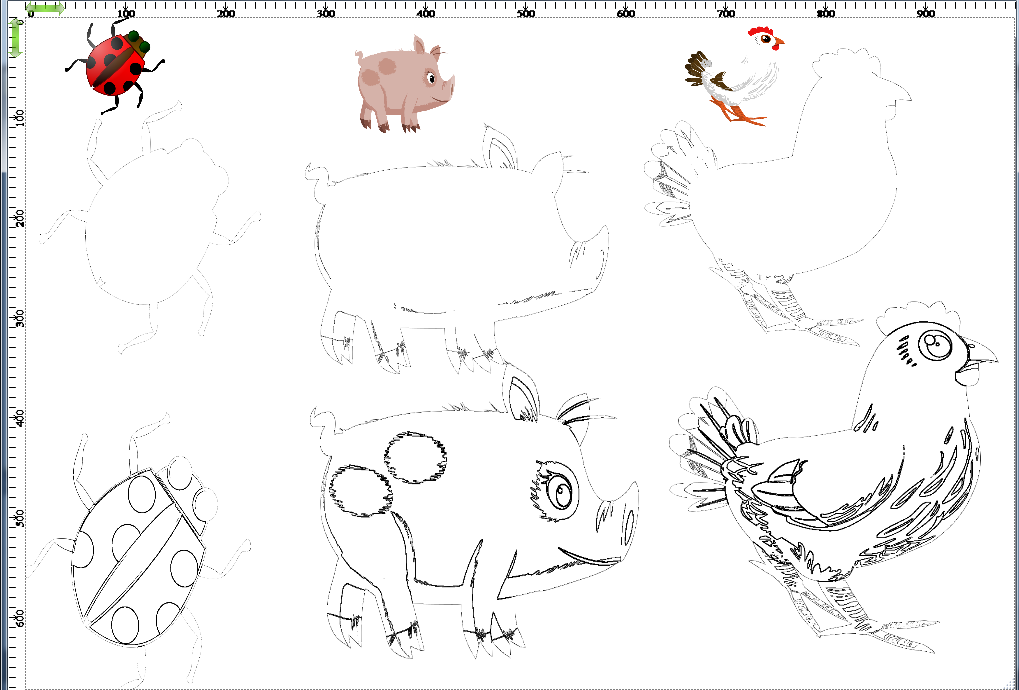
 Create silhouette, outline and line art images in some cases with just two clicks.
Create silhouette, outline and line art images in some cases with just two clicks.
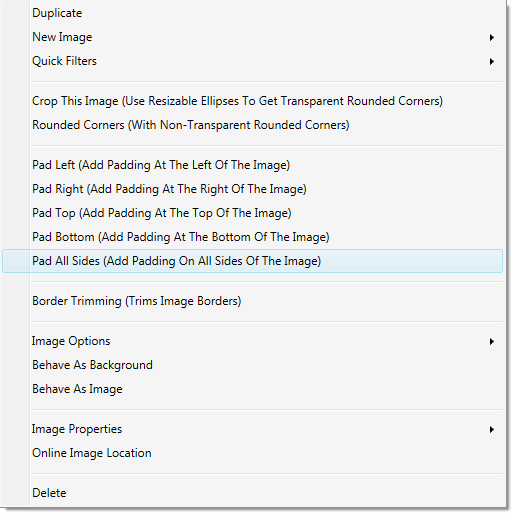
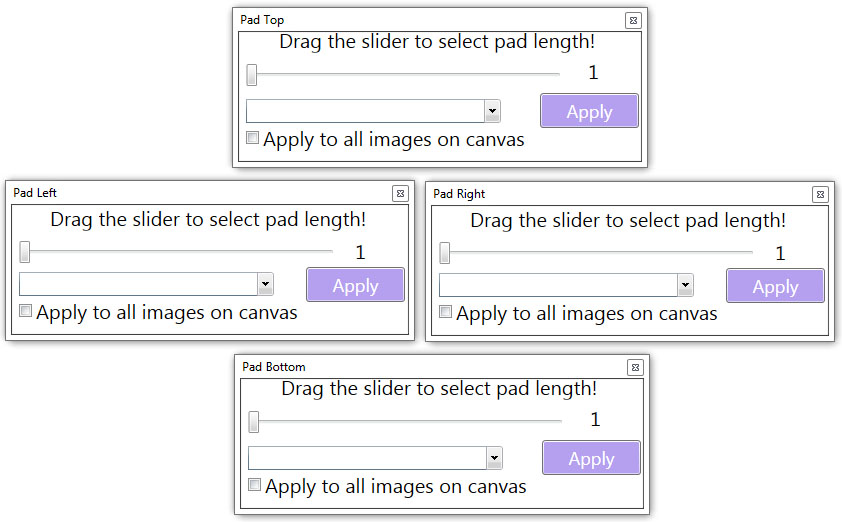
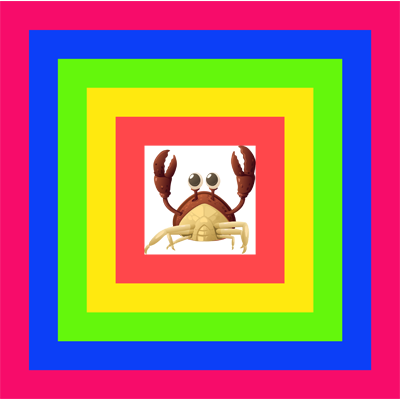
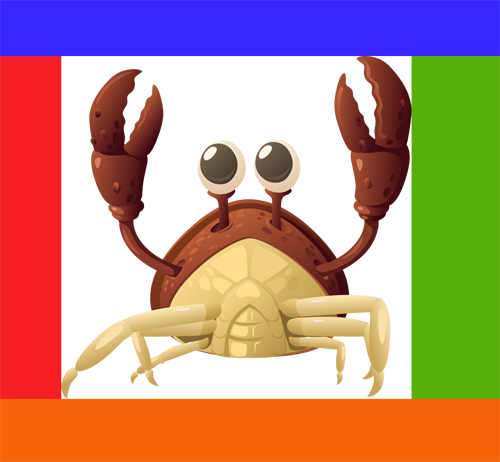
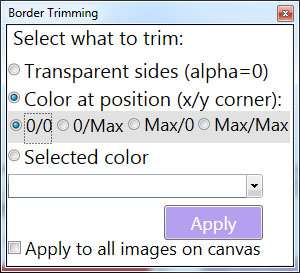
 Easily remove borders from images or add borders to images.
Easily remove borders from images or add borders to images.
 As a tool to quickly create initial designs for projects of any kind including software applications and websites.
As a tool to quickly create initial designs for projects of any kind including software applications and websites.
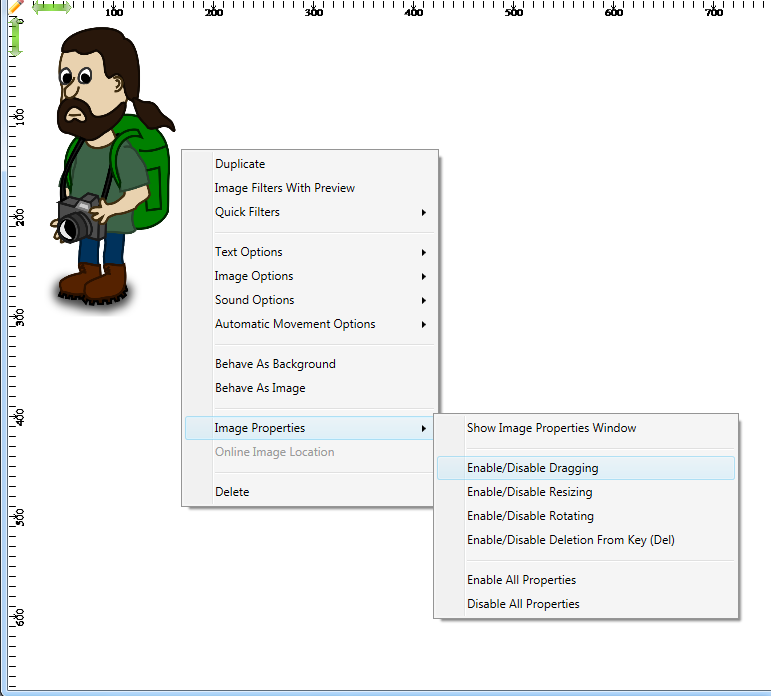
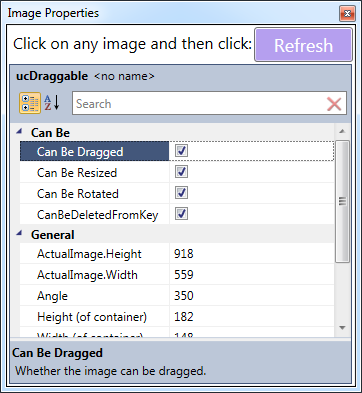
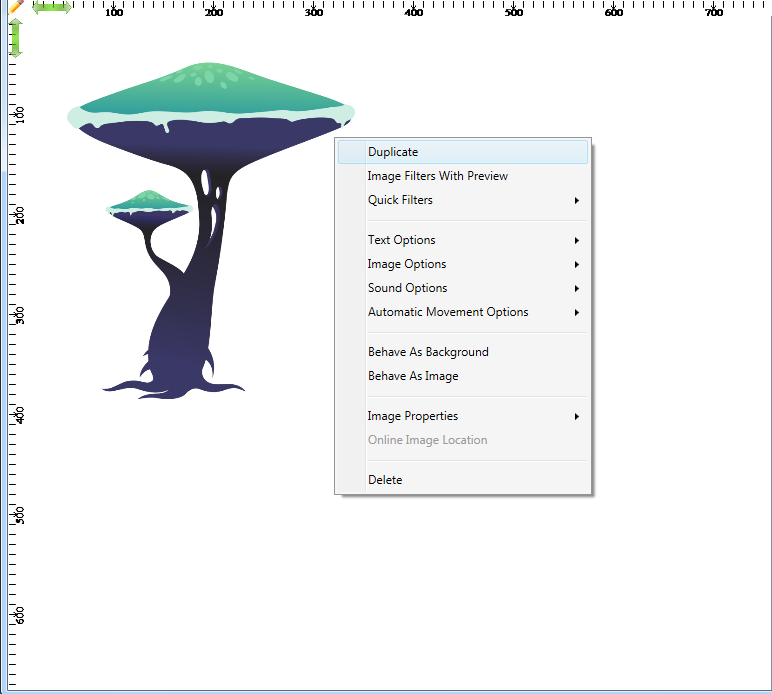
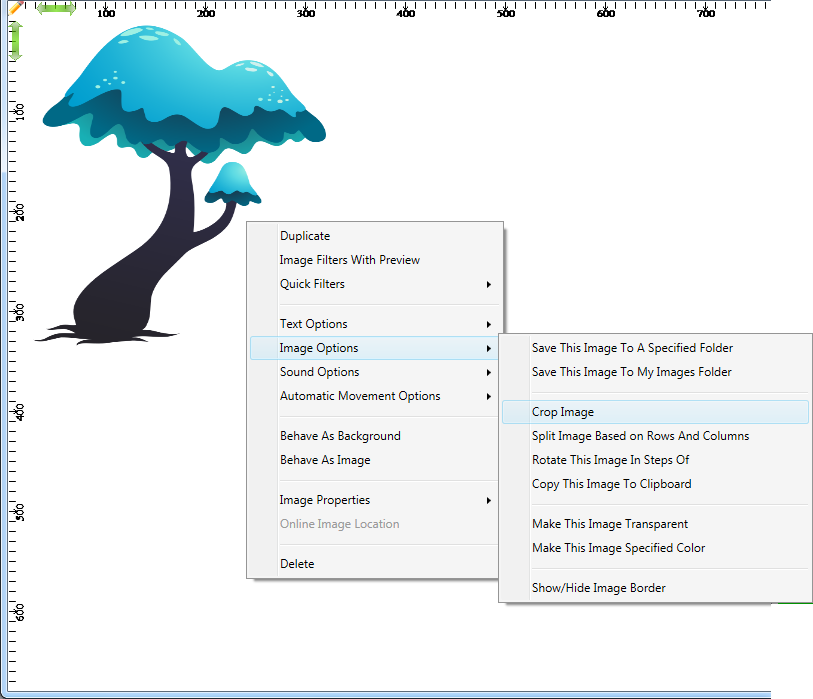
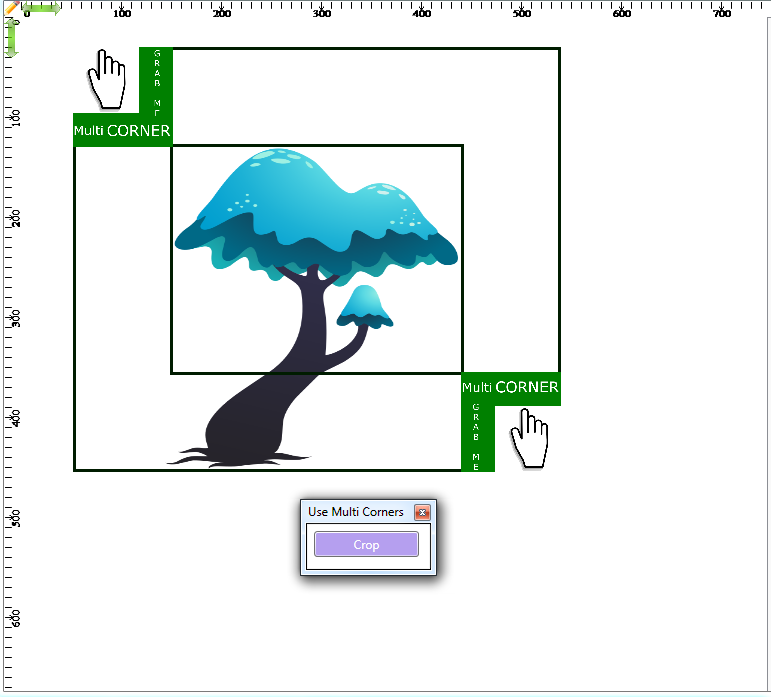
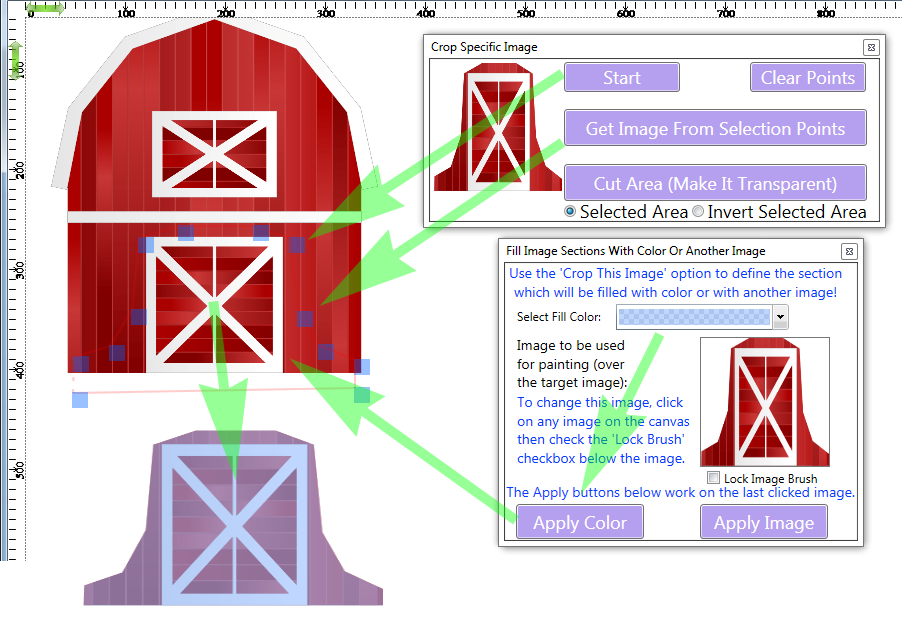
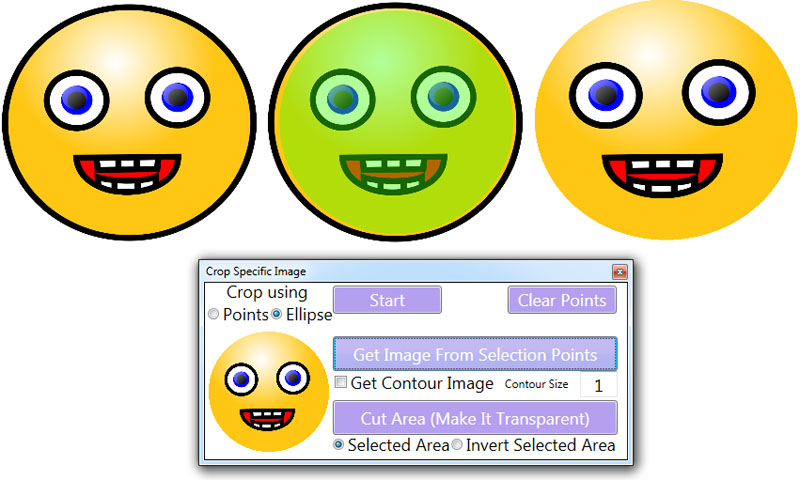
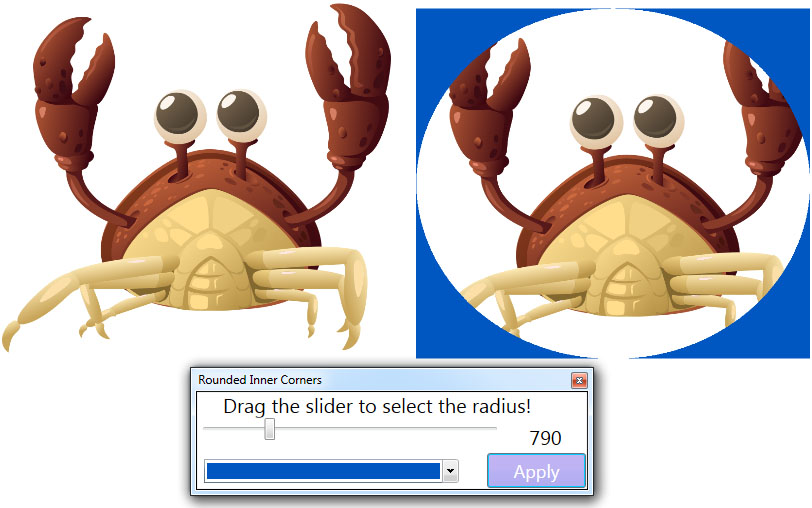
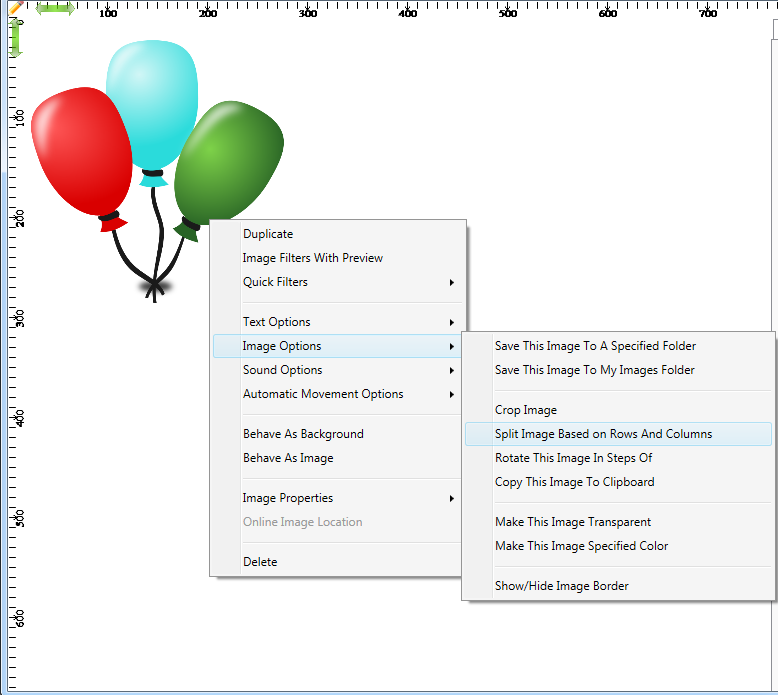
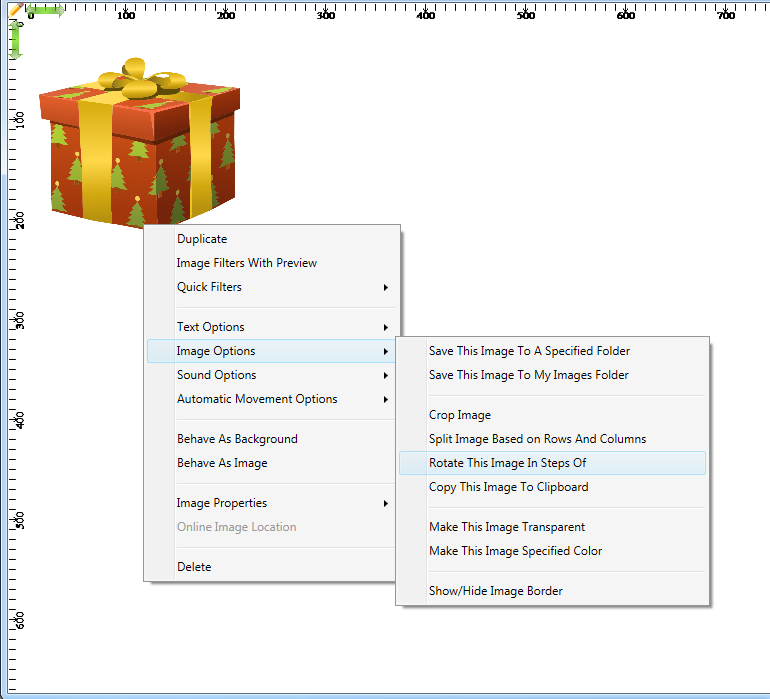
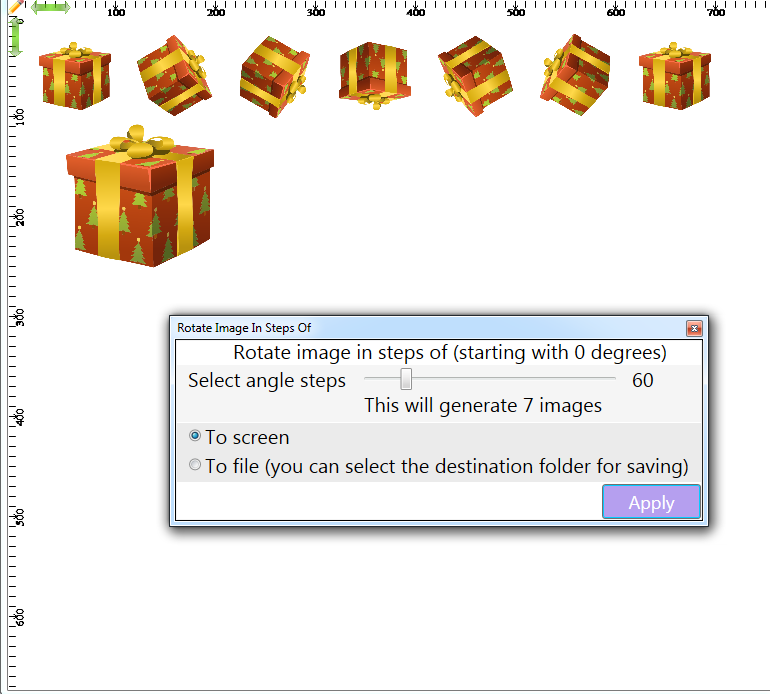
 Rotate, resize, duplicate, drag, crop images.
Rotate, resize, duplicate, drag, crop images.
 Rotate images in steps of (selected degrees).
Rotate images in steps of (selected degrees).
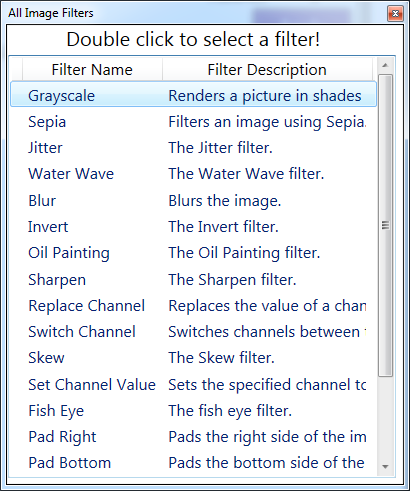
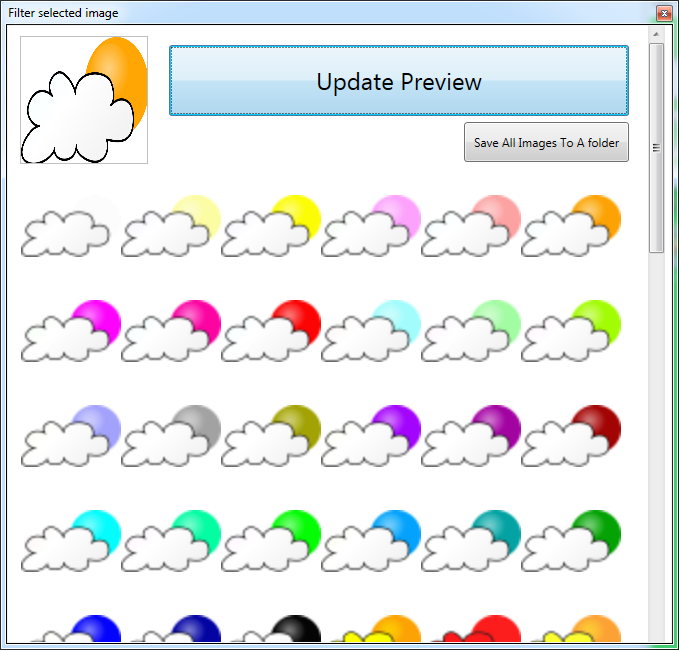
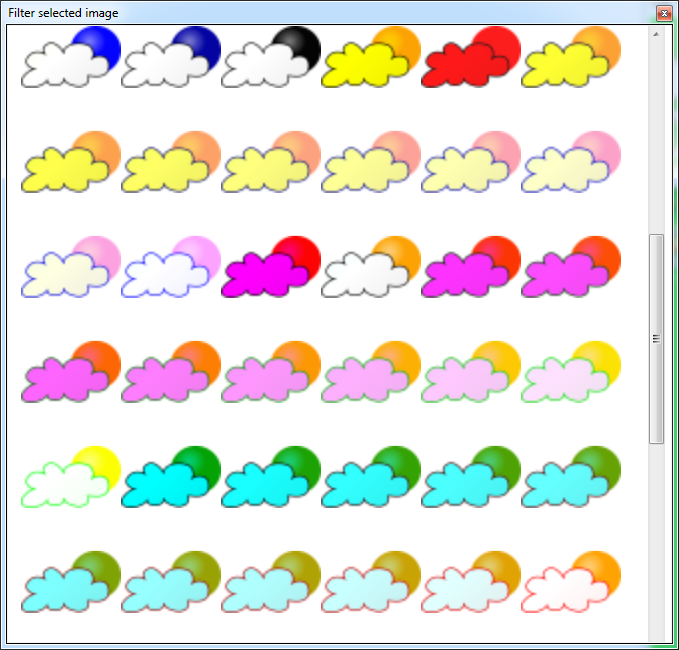
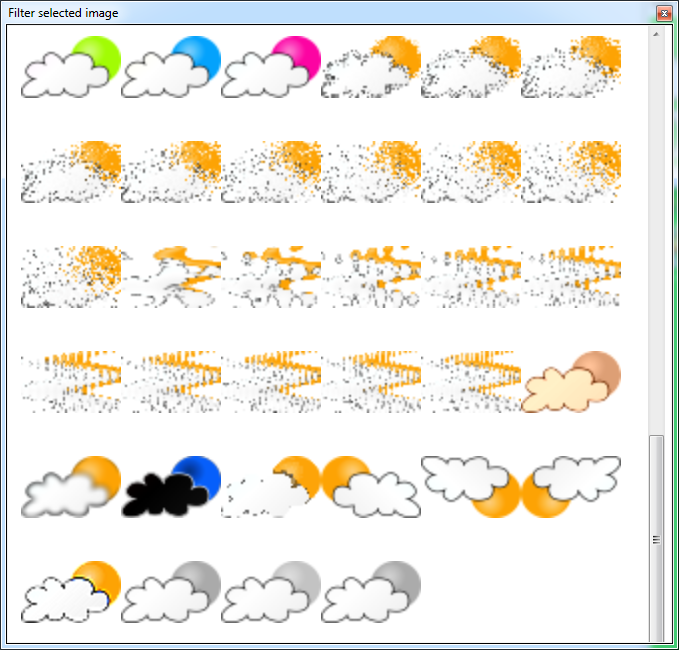
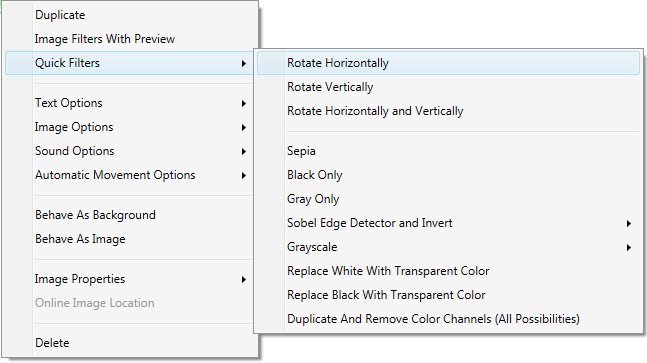
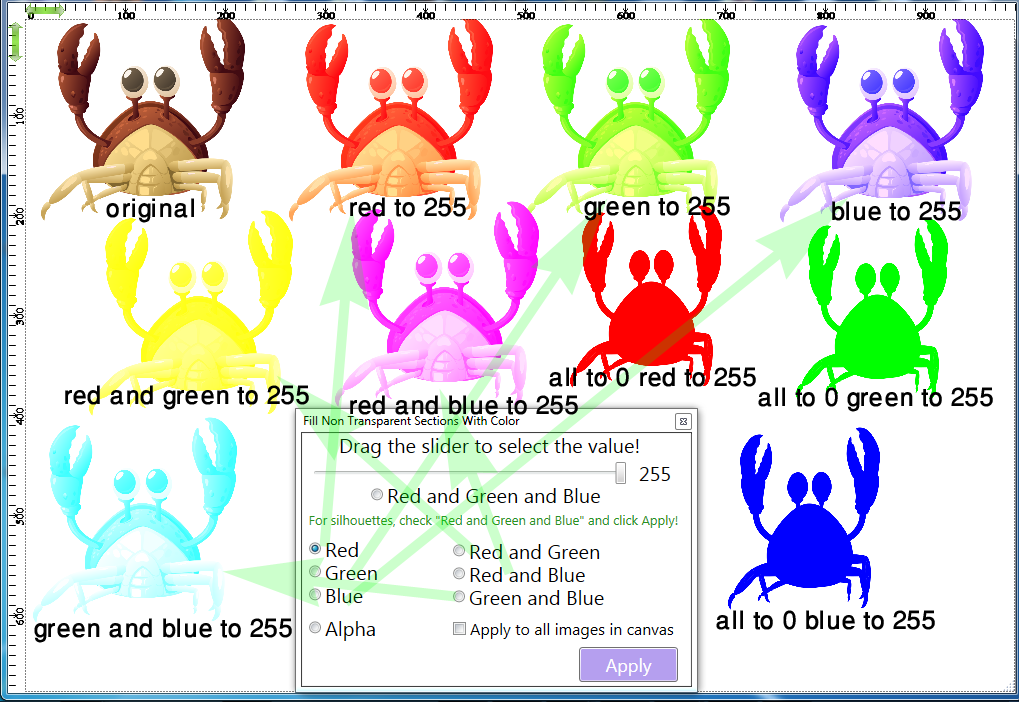
 Filter images using existing and default filters.
Filter images using existing and default filters.
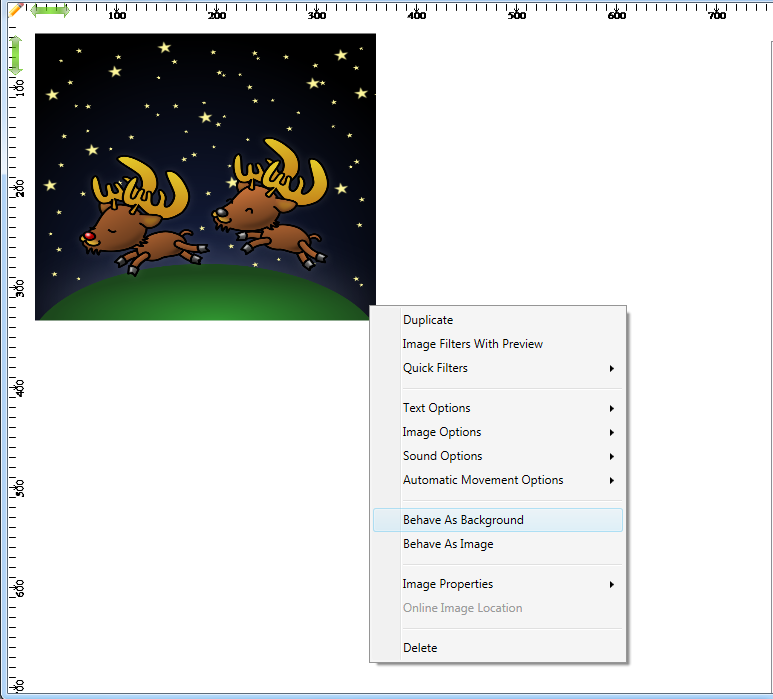
 Make an image behave as a background or as a foreground, this way you can put images one on top of the other in the order you like.
Make an image behave as a background or as a foreground, this way you can put images one on top of the other in the order you like.
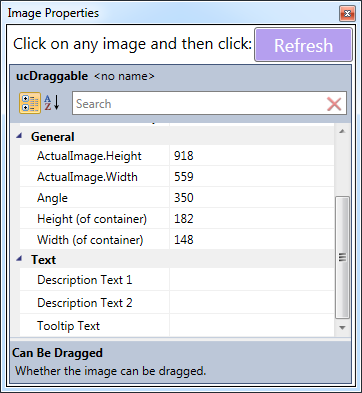
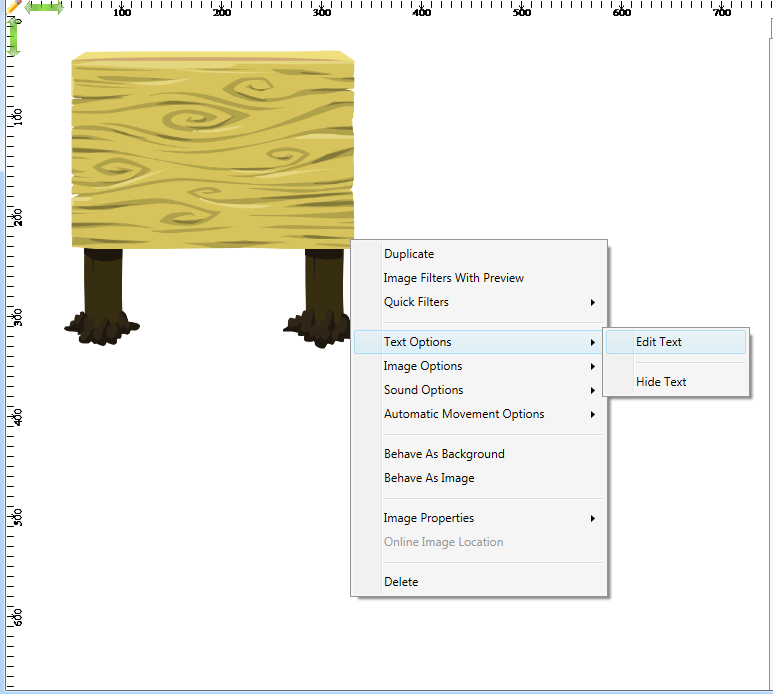
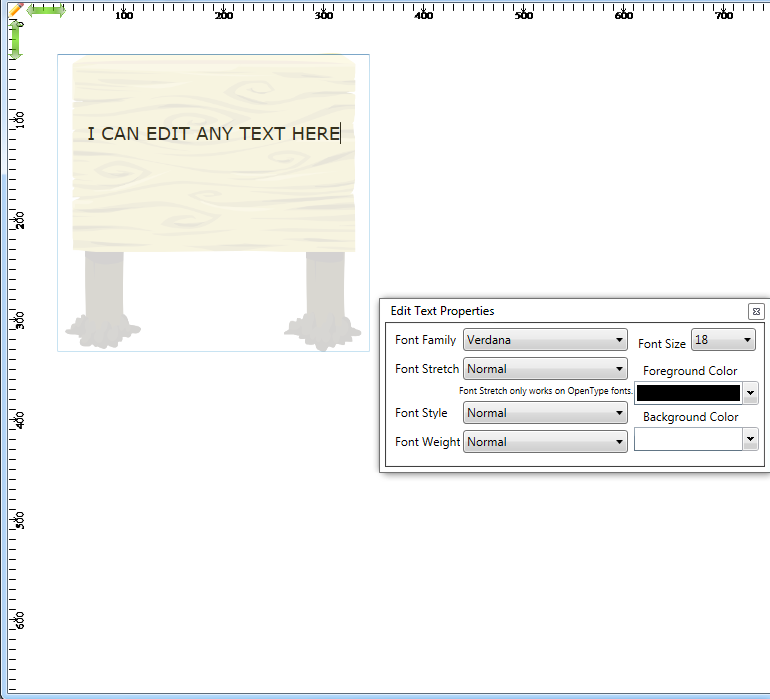
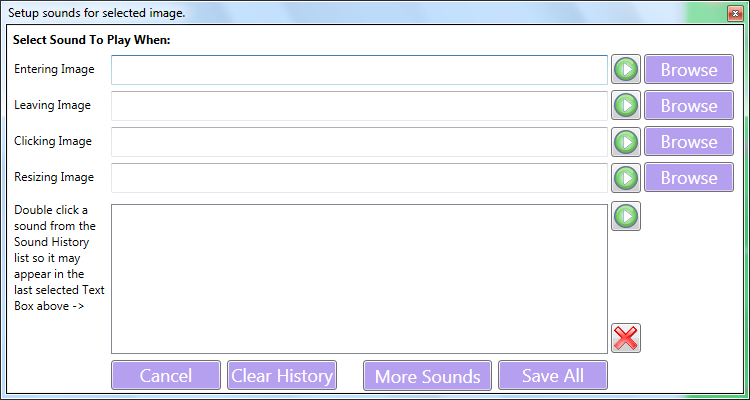
 Attach text to an image.
Attach text to an image.
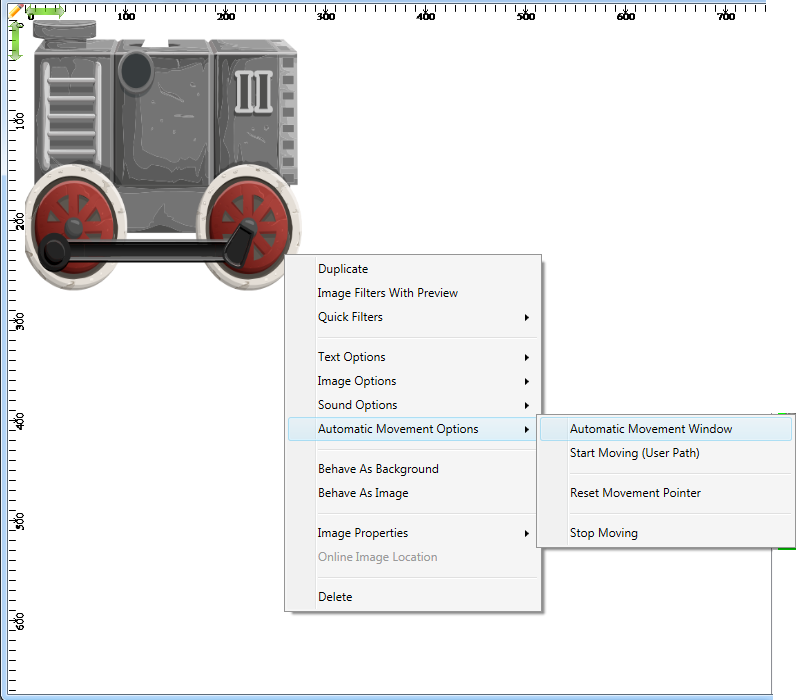
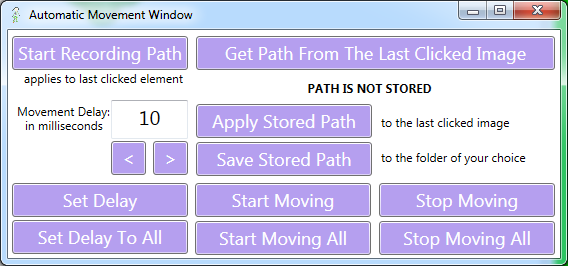
 Record and play the movement, resizing and rotation of images.
Record and play the movement, resizing and rotation of images.
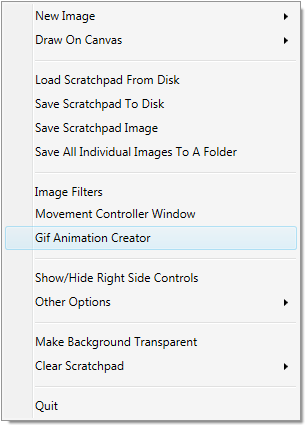
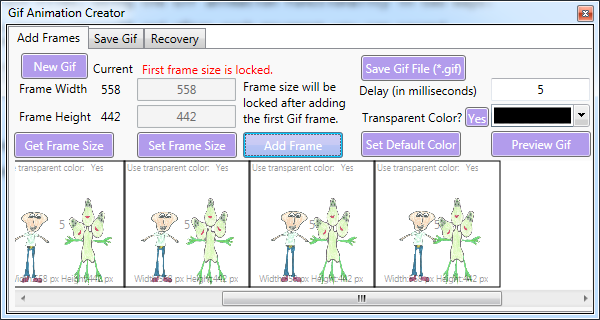
 Create animated Gif files.
Create animated Gif files.
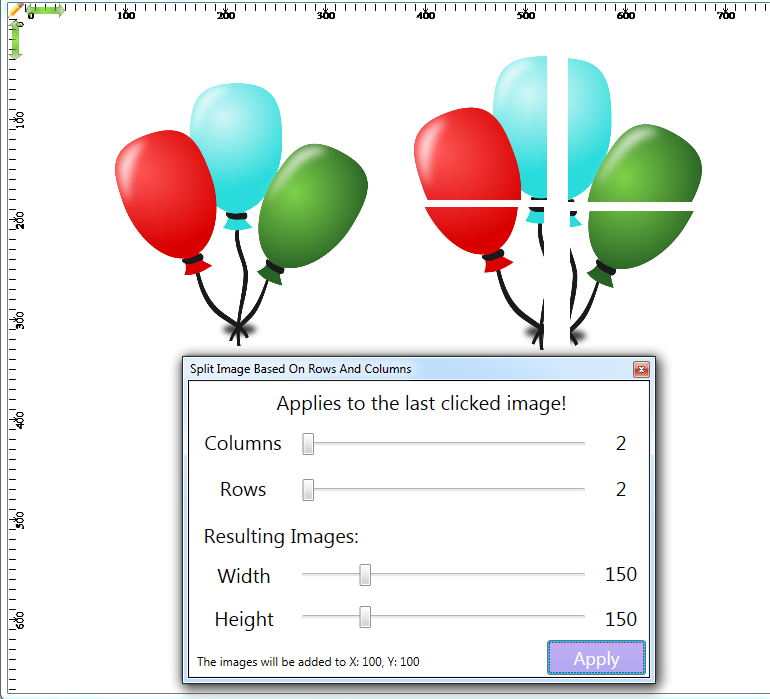
 Split images based on rows and columns.
Split images based on rows and columns.
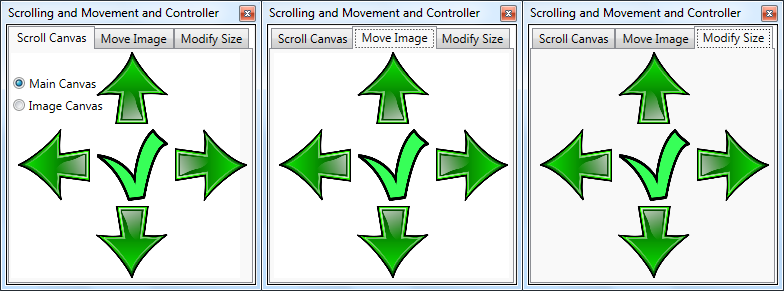
 Quickly scroll the canvas to work on different parts of it.
Quickly scroll the canvas to work on different parts of it.
Scratchpad For Images runs on Windows XP, Vista, 7, 8/8.1, 10 and 11 - both 32 and 64 bits